バナー広告
- 2024/2/9
- 2023/12/21
バナー広告はSEOに効果的?官公庁や自治体からの被リ...

監修者プロフィール

「バナー広告を始めたいけど何からしていいかわからない」
「バナー広告の作る手順を知りたい」
「効果的なバナー広告作成方法を知りたい」
この記事を読んでいる方は、上記のようなお悩みがあるのではないでしょうか?
今回は、バナー広告の作成方法をご紹介させて頂きます!
おすすめのギャラリーサイトもまとめておりますので、参考にしてみてください!
INDEX
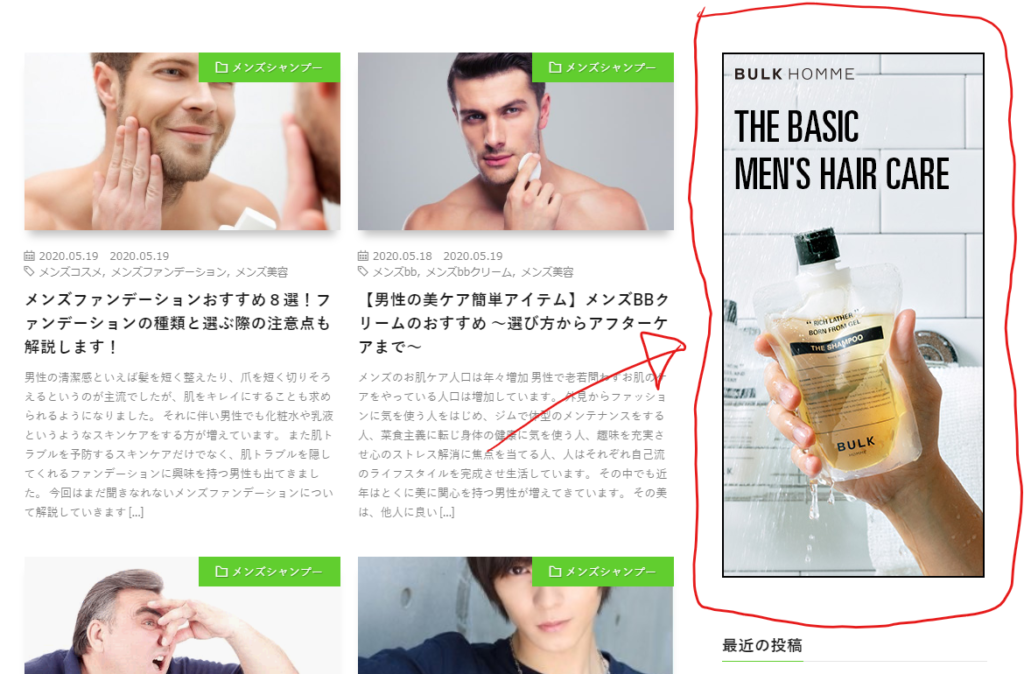
バナー広告とは、どこかのプラットフォームなどにバナーを張る形の広告形態のことを言います。
下記の画像のような形で表示される広告のことです。

一言でまとめると、記事やWebサイトの中にしれっと表示される広告です。
バナー広告は主に認知力向上やブランディングに効果的とされています。
その他にも、リマーケティング広告としても活用されています。
バナー広告の活用方法などについては、参考記事で解説していますので、参考にしてみてください!
参考記事①:バナー広告とは?作り方からデザインまで全て解説!
参考記事②:【バナー広告のサイズ一覧】アフィリエイト・GDN・YDN全て紹介!
参考記事③:バナー広告のクリック率(CTR)を徹底解説!CTRを上げる施策も大公開!
参考記事④:バナー広告の費用相場を解説!PV単価・クリック単価それぞれ紹介!
最近では、レスポンシブディスプレイ広告というものが導入され、多くのバナーを用意しなくても、画像とテキストを入稿することで、自動でサイズを変更し配信してくれるようになりました。
レスポンシブディスプレイ広告が出るまでは、全てのバナーサイズを用意し、入稿しておかないと表示場所の機会損失が出てしまうことがありました。
つまり、バナーサイズによって表示できる場所が決まっていたため、全てのバナーサイズを入稿しておかないと、費用対効果が悪くなっていたのです。
ただし、レスポンシブディスプレイ広告はバナーサイズによって画像が小さくなってしまうため、適していないバナーサイズもあると言えます。
そのため、どちらも利用して適切なものを活用していく必要があります。
ただし、予算がある程度限られている場合は、レスポンシブディスプレイ広告だけでも十分であるとは言えます。
レスポンシブディスプレイ広告について詳しく解説した記事もありますので、興味のある方は参考にしてみてください!
バナー広告を作成する際には、ツールが必要です。
実際には、下記のサイトを活用します。
PowerPointは、office内のソフトの1つになるので、ライセンスの購入が必要です。
一方で、Googleスライドやkeynoteに関しては、無料で利用できるツールになるので、無料で作成したい場合はおススメです。
PhotoshopやillustratorはAdobeが提供しているサブスクリプションサービスの1つで、画像編集やイラスト作成ソフトとなるため、上記のスライド作成ツールと比較して、より専門的な編集が可能です。
具体的には、画像から被写体を切り抜いたりなどの作業はPhotoshopを活用することで、とても容易に行うことが可能です。
筆者は、バナーを作成する際に、Photoshopを活用しております。
画像の切り抜きや、色味の変更などが容易なため、もし迷われている場合はかなりおススメです。
Photoshopに関しては月額980円、illustratorは月額2480円で利用できます。
詳しくは公式サイトを参考にしてみて下さい!
バナー広告を作成していくにあたっては、下記の項目を頭に入れておきましょう。
バナー広告においては、伝えたい内容や重大な項目に関しては、バナー内の左上から右下に向けて配置しましょう。
何故なら、ユーザーは左上から右下に視線が動くからです。
そのため、大切な項目を右下に配置してしまうと、読み飛ばされてしまう可能性があるのです。
ユーザーはバナー広告を基本的には、「さらっ」としか見ません。
つまり、大量の文字情報をバナーの中に配置しても、ユーザーは読んではくれません。
そのため、バナー内に配置する文字は可能な限り少なくしていくようにしましょう。
バナー広告は色の使い方で見やすくすることが可能です。
具体的な確認方法としては、白黒にしてコントラストを確認するのがおススメです。
白黒にしてみて、見づらいものに関しては、色がついても見づらいものが多いです。
バナーに利用する画像を関連性の高いものにしましょう。
何故なら、バナー広告においては文字数を少なくして色合いや画像の雰囲気で伝えたいことを伝える必要があります。
そのため、画像の関連性がないと、ユーザーが勘違いをしてしまい、適切なユーザーの獲得に繋がらなくなってしまいます。
バナーの雰囲気と遷移先のLPの雰囲気は出来るだけ統一しましょう。
何故なら、雰囲気の統一性がないと、ユーザーは違和感を感じてしまい、最終的なコンバージョンに繋がらない可能性が高くなってしまうからです
例えば、かっこいい雰囲気のバナーを表示して、遷移先のLPがかわいい雰囲気だったりするとユーザーはすぐにりだしてしまいます。
さて、ここまでバナー作成における前提知識について解説させて頂きましたが、ここからは実際の作成方法について解説させて頂きたいと思います。
まずは、バナーに入れる訴求要素をまとめましょう。
訴求要素とはコピーのことです。
例えば、弊社のようなWeb広告代理店のバナー広告の場合は、下記のようなコピーになるかと思います。
このように書き出しましょう。
書き出したら、この中でもメインコピーやサブコピーも決めるとバナー作成もしやすくなるかと思います。
例えば、
メインコピー
→顧客満足度93%
サブコピー
→無料相談受付中、アドトラ、詳しくはこちら!
という形です。
実際のサイズを編集ソフトで展開し、先ほどピックアップした要素を配置してみましょう。
どういうデザインや配置にするべきかのイメージがわきやすくなっていくと思います。
実際の例は、以下のような形です。
その際の注意点としては、優先事項の高い要素を出来るだけ右上に配置し、出来るだけテキストも大きくしましょう。
ある程度配置出来たら、色はまだ付けなくてもよいので、フォントや文字間隔を調整しましょう。
フォントや文字間隔を決定することで、より配置の細かい部分が確定してきます。
この際にはまだ色付けを行う必要はなく、配置の決定として行います。
配置が確定したら、色付けを行っていきましょう。
この際の注意点としては、遷移先のLPとの祖語が出来るだけないようにしましょう。
色付けまで終わったら、一度モノクロにして視認性を確認しましょう。
モノクロにしても読みやすいものは、色を付けても読みやすく、モノクロにして読みづらいものは、色を付けると読みづらい傾向があります。
生成AIを活用することで、バナーの制作が驚くほど簡単かつ効率的になります。
特に、DALL·E 3やMidjourneyといったAIツールを使用することで、デザイナーの手間を省きながら高品質なバナーを作成できます。
時間とコストの削減ができ、クリエイティブなアイデアが無限に生成されるため、様々なバリエーションを瞬時に作成可能です。
生成AIによるバナーの作成方法については『生成AIでバナーを作成する方法を徹底解説|弊社ツールもご紹介 – 株式会社アドカル』の記事をご覧ください。
ここからはバナー広告を作成する際に参考になるサイトをご紹介します。

こちらは、Facebook広告で出稿されているバナーを検索することが可能です。
参考になるデザインだけではなく、競合がどのようなクリエイティブで広告を出稿しているかも確認出来るので、競合調査にも最適です。
ただし、競合が広告を停止すると確認することが出来ないので、リアルタイムでのみ確認できるサイトです。

カラーや業種で絞り込みが出来るので、バナー広告で参考にする場合はとても使いやすいサイトになるかと思います。
種類もかなり豊富です。

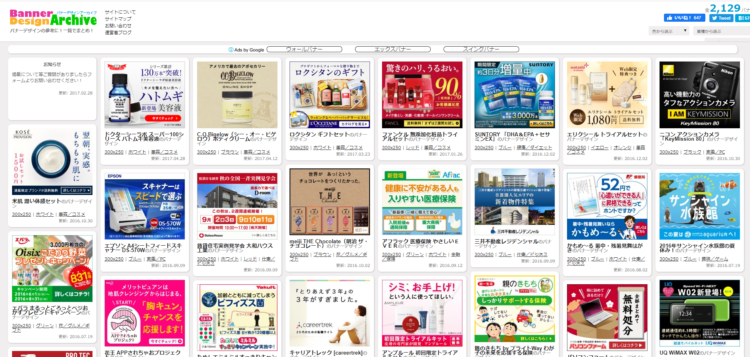
こちらも数多くのバナー広告が掲載されているサイトです。掲載数は日本一となっております。

レクタングルといわれる正方形に近いサイズの広告バナーを一覧で見ることが可能なサイトです。
サイズ検索もできます。カラー・業種・表現別で検索することも可能です!
今回は、バナー広告の作成方法について解説させて頂きました。
バナー広告の作成には、意外とノウハウが必要な部分が多く、作って終わりではなく、作ってからも分析と検証を繰り返していく必要があります。
「Web広告を始めたいけど、ノウハウがない。」
「Web広告を始めるリソースがない。」
という方は是非アドトラの無料相談をご利用ください。
現状の状況を丁寧にヒアリングさせて頂き、最適なプランをご提案させて頂きます。
監修者プロフィール


バナー広告
バナー広告はSEOに効果的?官公庁や自治体からの被リ...

バナー広告
バナー広告のクリック率(CTR)を徹底解説!CTRを...

バナー広告
動画広告とは?種類から事例までご紹介!

バナー広告
レコメンドウィジェット広告とは?各種媒体も比較!

バナー広告
【2024年最新版】バナー広告とは?作り方からデザイ...

バナー広告
【簡単】バナー広告とディスプレイ広告の違いについて解...