HP制作
- 2024/2/9
- 2024/1/29
CMSとは?おすすめのCMSツール12社を徹底比較!

監修者プロフィール


「企業ホームページの作成のコツが知りたい」
「見やすいホームページを作成したい」
「かっこいいホームページの作り方が知りたい」
この記事を読んでいるということは、上記のようなお悩みがあるのではないでしょうか?
企業でホームページを作成する場合は、企業の顔となるので、しっかりとしたホームページを作成する必要があります。
今回は、公開しても恥ずかしくないような企業ホームページを作成するコツを紹介します。
ホームページ開設方法と手順・正しい企業HPの作り方について知りたい方は以下の記事を参照してください。
参考記事:ホームページ開設方法と手順を公開【正しい企業HPの作り方とは】
INDEX
ホームページ制作のコツについては、以下の動画でも解説しています。
テキストを読むのが面倒だという方は、是非以下の動画も参考にしてみてください。
引用元:https://youtu.be/OHmsExVHxBQ

企業のホームページを作成するコツを紹介します。
成果が出るホームページを作成するには、まずはホームページの設計をしなくてはいけません。
こちらでは、ホームページの設計のコツを3つ紹介しています。
コツ1つ目が目的を明確にするということです。何のためにホームページを作成するかということです。
ホームページを作成する目的といっても様々です。
まずは目的を明確にして、ホームページのプラットフォームをまず決めなくてはいけません。
例えば、ホームページで商品を販売したいのであれば、カート機能が付いたECサイトが適していますし、キャンペーンのためのホームページであれば、LPが適しています。
まずは、ホームページを作る目的を明確にすることが最初のコツになります。
ホームページ目的が決まったら次は、ターゲットを明確にしましょう。
どんな人にホームページを見てもらいたいかということです。ターゲットが女性か男性だけでもホームページのデザインは変わってきます。
デザインの方向性などを知っておくには、ターゲットについて細かく知っておく必要があります。
自社のターゲットが中々明確にならない場合はペルソナの設定をするとイメージが湧きやすくなります。
ペルソナとは自社商品やサービスやコンテンツを利用する、または使って欲しいユーザーを、価値観や趣味、個性、行動特性などの、ものさしでモデル化した人物像のことです。
ペルソナの例は下記の通りです。
各項目を埋めて人物像を作ってみましょう。
ターゲットとなる人物像が分かれば、これからホームページを設計する上でどのようなコンテンツが必要になってくるかのヒントも得ることができます。
ホームページの作成のコツ3つ目は、ホームページの設計を行うということです。
良くいきなりホームページの作成に取り掛かる人がいますが、絶対に辞めましょう!
設計をしないでホームページを作るということは、設計図なしで家を建てるのと同じことです。
ホームページのデザインやコンテンツの内容の構成を考えてから、ホームページ作成に取り掛かることを忘れないで下さい。

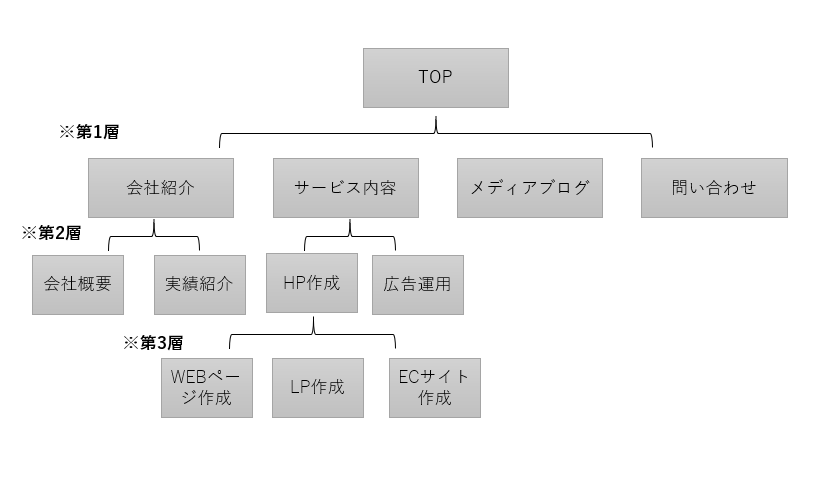
まず、ホームページ設計では、サイトマップを作成します。
サイトマップとはホームページがどんなページ構成をしているか視覚的に表したものです。
サイトマップを作成することで、統一性が出すことができます。
ここでの注意点は、第一層のメニュー項目を多くしないことです。
多くても5~7つまでにしましょう、これが多くなればなるほどユーザーから見にくいホームページになります。
沢山伝えたいことがあるという方は、後から別のメディア作成してリンクするという事もできますので、基本的には、シンプルを意識して考えてみましょう。

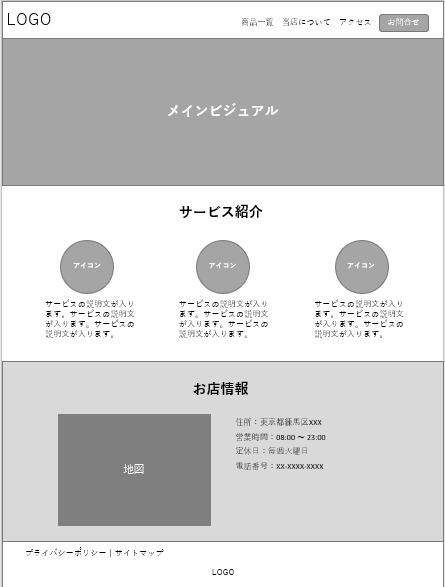
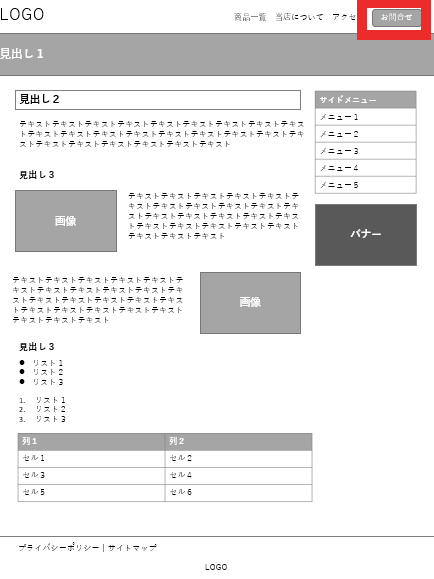
サイト全体の構成がきまったら、各ページの設計図を書いてみましょう。
設計図は、専用のソフトを使用しても良いですし、PowerPointや手書きでも問題ありません。
設計図では以下のような要素を記載していきます。
実際に写真や文章を載せる必要はありません、あくまで全体の設計を考えるためです。
こちらもシンプルに作成しましょう。

設計図を書く際に気を付けたいのが、HPゴールとなる項目を目立たせる必要があるということです。
例えば、お問合せ獲得が目的のホームページであれば、「お問合せ」ボタンをユーザーに探させてはいけません。
『誰が見ても分かるような所にボタンを設置する』または『目立たせる』必要があります。
この、ゴールまでの設計をきちんとしないとHPの成果が出にくいので注意しましょう。
ホームページの設計が終わったら次は、デザイン編です。
まずは、ホームページのデザインには、どのような種類があるかを紹介します。

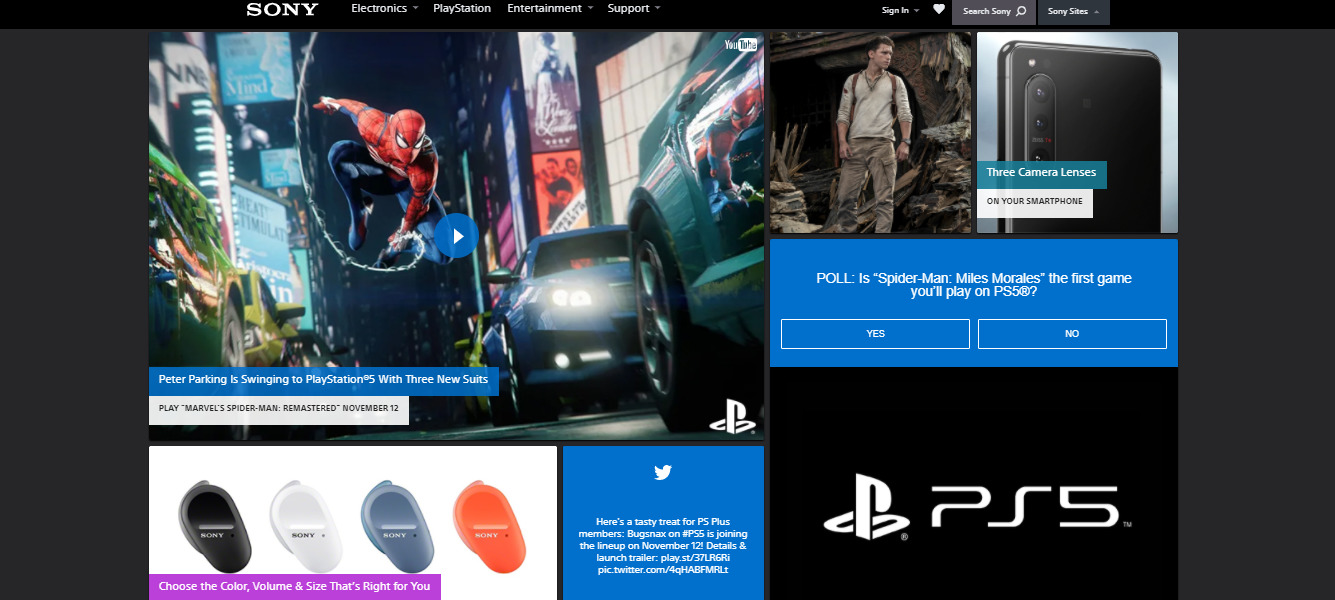
引用:SONY USA
パネルタイプは、コンテンツごとをパネルに分けて配置するホームページのデザインです。
余計な装飾がないため、スタイリッシュなデザインになります。
一見簡単そうなデザインに見えますが、全体のバランスを考えないといけないため、写真の選定を吟味する必要があります。

引用:東急百貨
ペライチは、会社・商品情報などを1ページにまとめたタイプのホームページです。
キャンペーンページなどで使われることが多いタイプになります。
ストーリーの構成しやすくユーザーの気持ちを掴みやすいですが、1ページにまとめるので長くなるという点があります。

引用:comment
ホームページの背景に画像をしたタイプです。
大きなビジュアルとなりインパクトがり個性的なホームページが作成できますが、画像の上にデザインを載せるので、ごちゃごちゃしやすい点もあります。

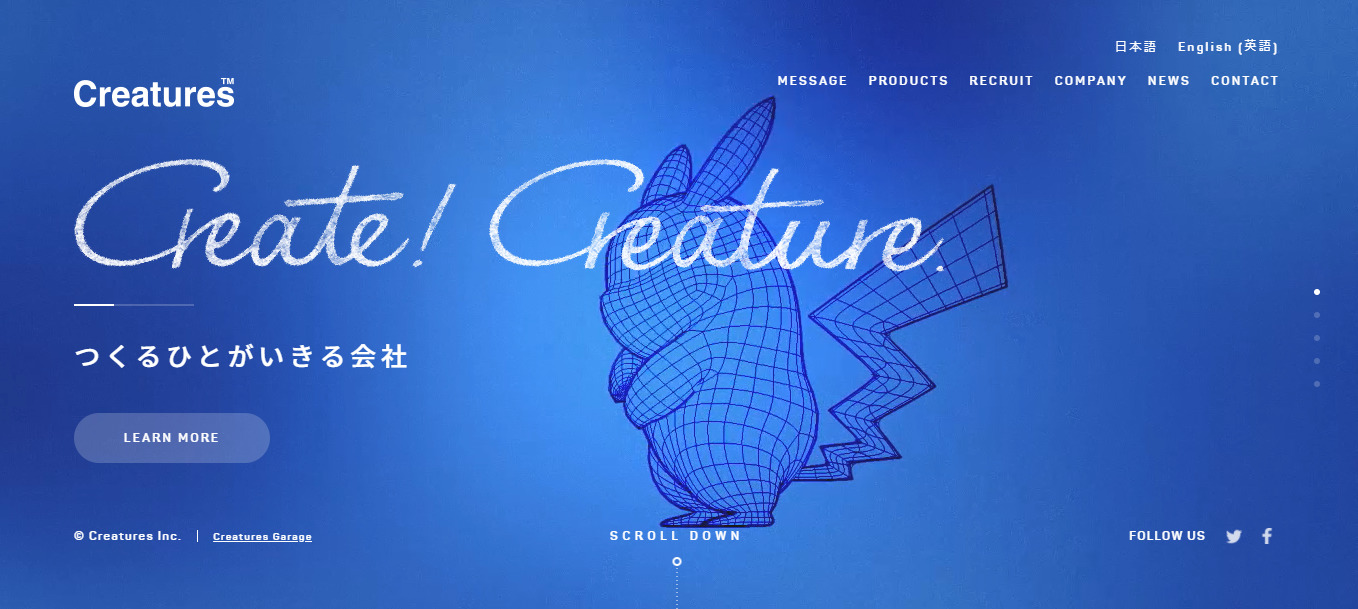
引用:株式会社クリーチャーズ
ホームページの背景に動画にしたタイプです。
企業のブランドイメージなどを伝えるのに適しており、訪問したユーザーが目を止めやすいといったメリットがありますが、サイトが重くなるので表示までに時間がかかる必要があります。

引用:岩倉温泉
画像の左か右側を固定して、一部分だけを大きく見せるタイプです。
オリジナリティーを出したい時に有効ですが、導線が少し分かりづらいといったデメリットがあります。

引用:株式会社ウイルテック
通常上部に設置するメニューを左側に設置したタイプです。
ホームページ全体を大きく使えるのでダイナミックな印象を与えますが、メニューも項目が多すぎるとメニューが目に入らない恐れがあります。
ホームページのデザインの種類について理解したら、実際にホームページを作成する上でのデザインのコツを紹介します。
ホームページデザインで重要なのが、配色です。
配色を決める際は、ベースカラー(70%)メインカラー(25%)サブカラー(5%)の比率が良いとされています。
これは配色の黄金比と言われており、このデザインで配色されたホームページは、非常に美しい見た目になります。

引用:PLATFORM
こちらのホームージは、モバイルオーダーシステムなどを開発しているPLATFORMの企業HPです。
メインカラーの黄色が映える明るい配色です。
アクセントカラーに黒が使われており、メインカラーの黄色と相対してメリハリのある洗礼されたデザインになっています。
ホームページを作成する場合は、スマホにも対応したデザインにする必要があります。
これをレスポンシブ対応といいます。
Googleなどの検索エンジンは、PCよりもスマホを使って検索するユーザーの方が多く、レスポンシブ対応はGoogleで推奨されており、SEO対策になるので、ホームページを作成をするなら必ず実践するべきです。
通常ホームページ作成でレスポンシブ対応をする場合は、画像のサイズの調整など、スマホ用に手を加える必要があります。
しかし、WordPressなどのCMSを使ってホームページを作成すれば、見るユーザーのデバイスによってレイアウトが自動で切り替わるテーマやブラグインが用意されているため、レスポンシブ対応が容易になります。
実際にホームページを作成する方法については、下記記事を参考にして下さい。
関連記事:ホームページ開設方法と手順を公開【正しい企業HPの作り方とは】
関連記事:WordPressを使ったホームページ作成方法【シンプルに解説!】
企業のホームページを作成する方法について紹介しました。
ホームページを制作するには、始めに目的を明確にしてホームページの設計を行いましょう。サイトの設計をおこなかったら後は、デザインを決めていきましょう。
WordPressなどのCMSを利用すれば、オシャレがテーマなどが用意されている場合もあるので、そちらを利用するのも良いでしょう。
「もっとデザインや設計にこだわってホームページを作成したい!」という方は、是非弊社までご相談下さい。
弊社では、コンセプト設計も兼ねた0からのホームページ制作が可能です!
監修者プロフィール


HP制作
CMSとは?おすすめのCMSツール12社を徹底比較!

HP制作
DTD宣言とは【HTML初心者向けに解説】

HP制作
ホームページの自作方法とおすすめのソフトを目的別に紹...

HP制作
【Macユーザー必見】おすすめのホームページ作成ソフ...

HP制作
【製造業】集客ができるホームページ制作のポイント!成...

HP制作
福岡のホームページ制作会社おすすめ47選|実績・格安...