HP制作
- 2024/2/9
- 2023/12/18
ホームページ作成時の注意点とは?自作する場合におすす...

監修者プロフィール


「自社サイトに最適なレイアウトが知りたい」
「レイアウトの参考になるようなサイトを探している」
「CVが獲得できるサイトレイアウト設計が知りたい」
この記事を読んでいるということは、上記のようなお悩みがあるのではないでしょうか?
これから自社サイトを立ち上げる際のサイトレイアウトについて紹介しています。
サイトレイアウトは、CVを獲得する上でも非常に重要です。
しかし、サイトレイアウトの基本を理解した上で設計をしないとCVを獲得するのは難しくなるので、本記事では、レイアウトの基本と参考になるサイトを紹介しています。
是非、最後までご覧下さい。
サイトの目的がまだ明確に決まっていない方は、下記記事を参考にしてサイト設計から始めましょう!
関連記事:ホームページ作成のコツ【サイト設計をしてプロ並のHPを作ろう!】
ホームページ開設方法と手順・正しい企業HPの作り方について知りたい方は以下の記事を参照してください。
参考記事:ホームページ開設方法と手順を公開【正しい企業HPの作り方とは】
INDEX

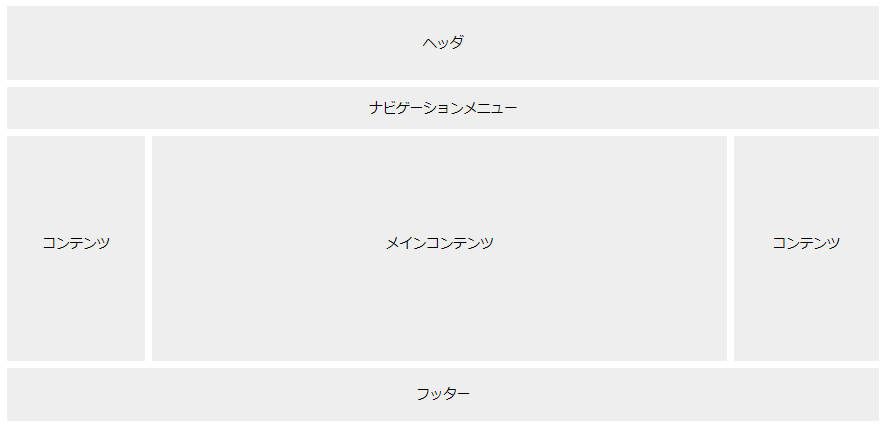
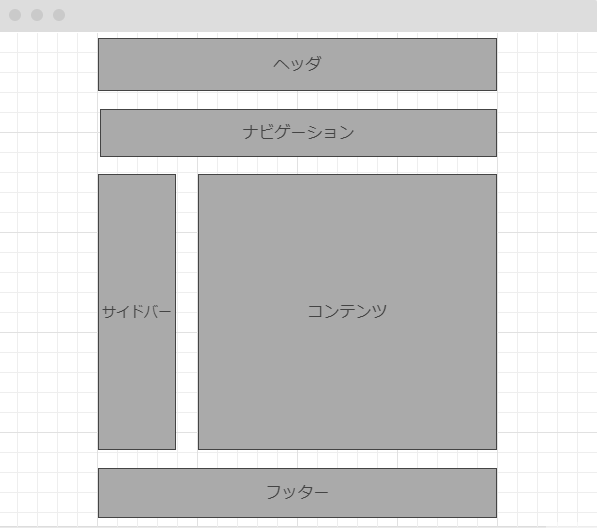
まず、サイトを作成する上で、サイトの内で使われる部分について理解しましょう。
ヘッダーは通常、webサイトの上部(または上部のナビゲーションメニューのすぐ下)の位置に設置されています。
多くの場合、ロゴまたはwebサイト名が含まれています。
ナビゲーションバーには、訪問者がwebサイトをナビゲートするのに役立つリンクのリストが含まれています。

webサイトのメインとなるコンテンツです。
最も一般的なレイアウトは、次のいずれか(またはそれらを組み合わせたもの)になります。
フッターはページの下部に配置されます。
多くの場合、著作権や連絡先情報などの情報が含まれています。

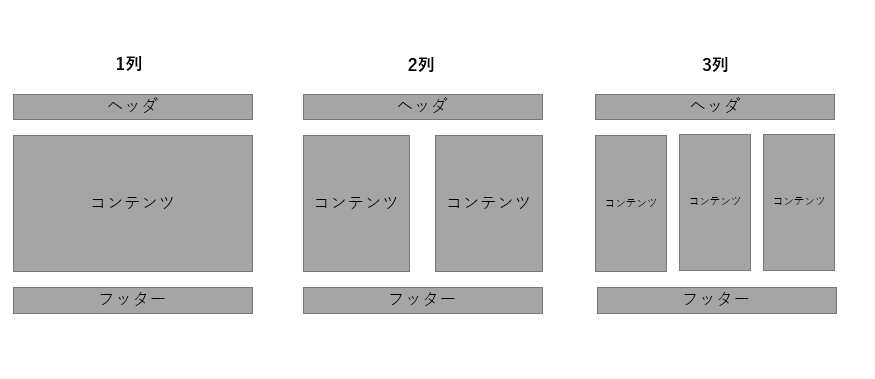
続いてサイトレイアウトの代表的な種類について紹介します。
それぞれ向いているサイトやメリット・デメリットがあるので、自社に合ったものを選定しましょう。

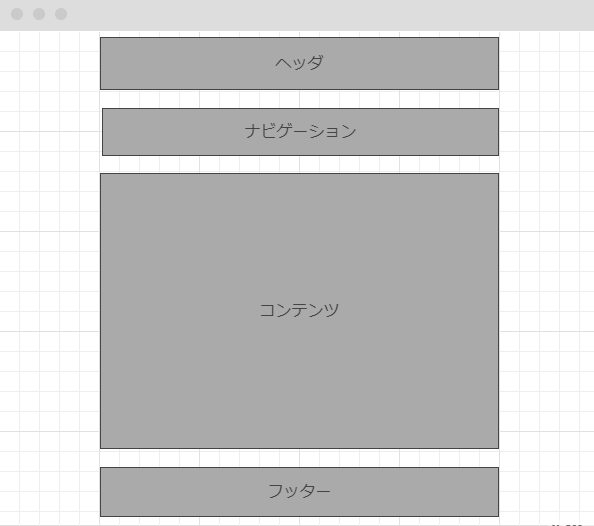
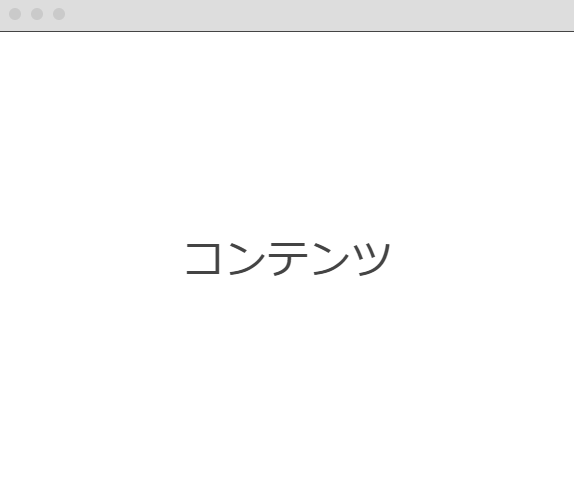
シングルカラムは、縦一列で設計されたレイアウトです。
ユーザーがサイトを訪問した際に、目線をメインコンテンツに持って行きやすいので、メインコンテンツの注目度が高まるレイアウトです。

マルチカラムサイトは、サイトの全体の内容が分かるようにサイドバーなどを配置したレイアウトになります。

フルスクリーンレイアウトは画面全体に画像や動画を表示させるレイアウトです。
ダイナミックな訴求が可能なので、ユーザーにインパクトのあるサイトという印象付けをしたい場合に効果的です。

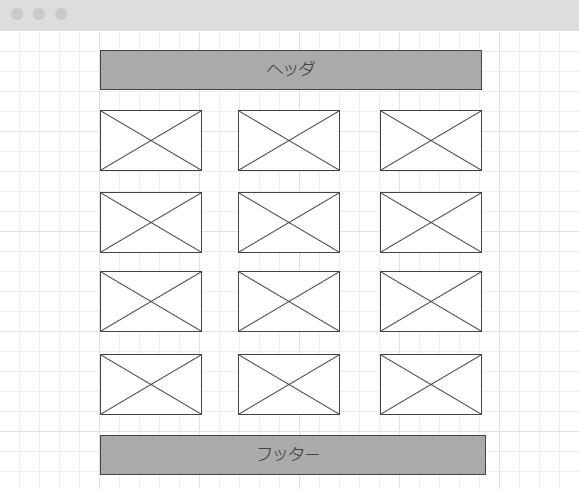
グリッド型とは、コンテンツをグリッド(格子)のように並べることで、統一感のある整えられた印象のデザインを作るレイアウトです。
狭いスペースに多くの情報を詰め込めるため、情報量が多いサイトなどに採用されています。

続いては、紹介したサイトレイアウトの種類別に実際のHPで使われている例を紹介します。

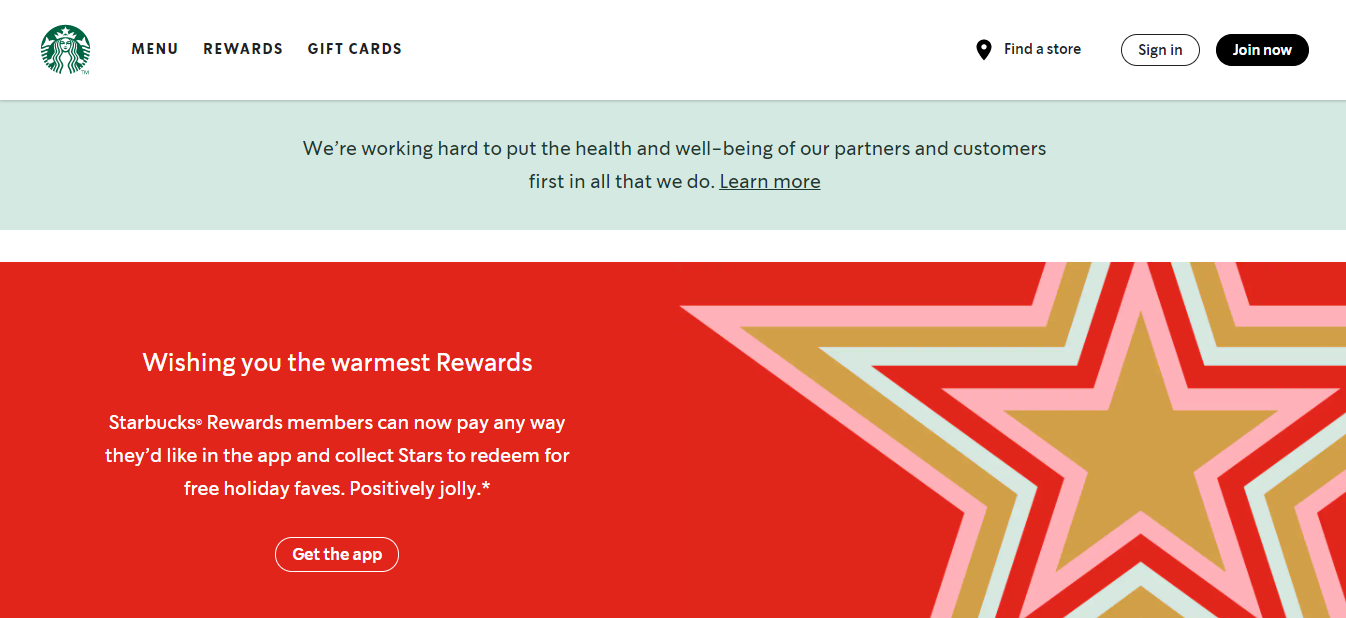
出典:スターバックス
スターバックスの公式HPは、シングルカラムレイアウトで設計されています。
スターバックスのメインコンテンツは常に新商品が並びます。
シングルカラムレイアウトのメリットである、メインコンテンツの集中を最大限に生かしたサイトレイアウトになっています。

出典:トリバゴ
旅行予約サイトのトリバゴの公式HPは、シングルカラムレイアウトの中でも非常にシンプルな設計をしています。
無駄なデザインは、一切省き「ユーザーに検索させる」といったCVのみに特化したサイトレイアウトといえます。

出典:ファイブミニ
大塚製薬のファイブミニの公式サイトでは、左側に固定のメニューを設置したマルチカラムレイアウトで設計されています。
製品情報やヒストリーやユーザーの声など情報量が多いながらも、コンテンツがコンパクトにまとめられており、マルチカラムレイアウトのデメリットをカバーしたレイアウトといえます。

出典:AIアナリスト
AIアナリストのHPでは、メニューバーは上部に設置し、CVである申し込みフォームを右側に固定設置した、マルチカラムレイアウトです。
下部にスクロールすると、サービス特徴の記載があり、ユーザーの目線から申し込みフォームが外れないレイアウト設計となっています。

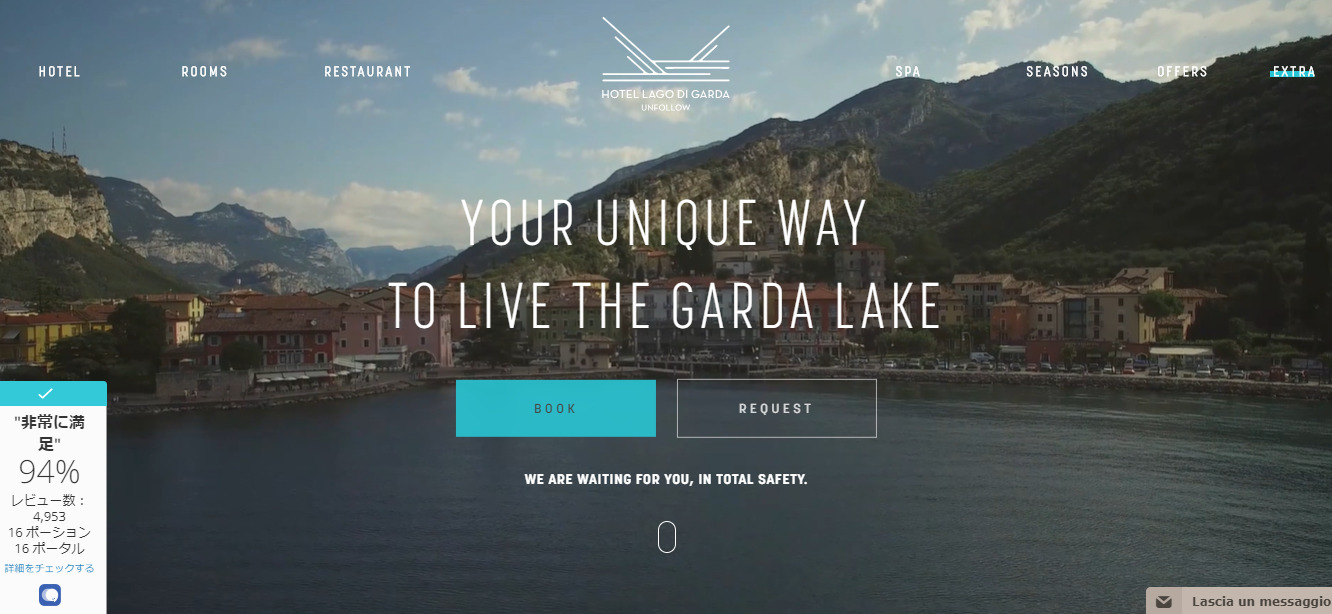
出典:ガルダ湖ホテル
ガルダ湖ホテルの公式HPでは、背景画像にホテル周辺の動画流れるフルスクリーン型を採用しています。
常に絶景の映像が背景で流れているため、ユーザーに与えるインパクトが非常に多く、イメージも湧きやすいので「予約獲得」といったCVに繋がりやすいサイトレイアウトと言えます。

Mountain Standard Vailは、アメリカのコロラドにあるレストランのwebサイトです。
次々に、お店のメニューの料理がフルスクリーンのスライドショーで入れ替わっていきます。
背景を動画ではなく、スライドショーにすることでサイトも重くならないといったメリットもあります。

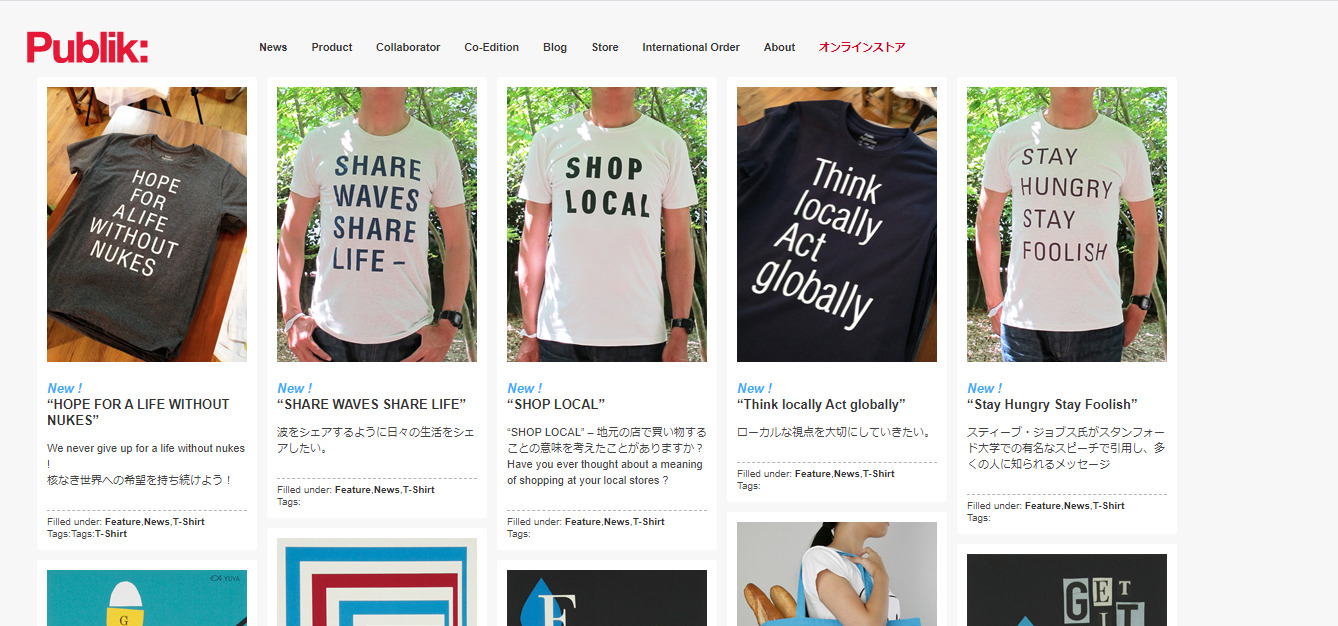
出典:publik
publikは、グリッド型を採用したECサイトです。
各商品をグリッドで分けることによってユーザーは直感的に商品を選択することが可能です。
上部のメニューでカテゴリーを選択し、メインコンテンツで商品を選ぶという、最もスタンダードなグリッド型のレイアウトといえます。

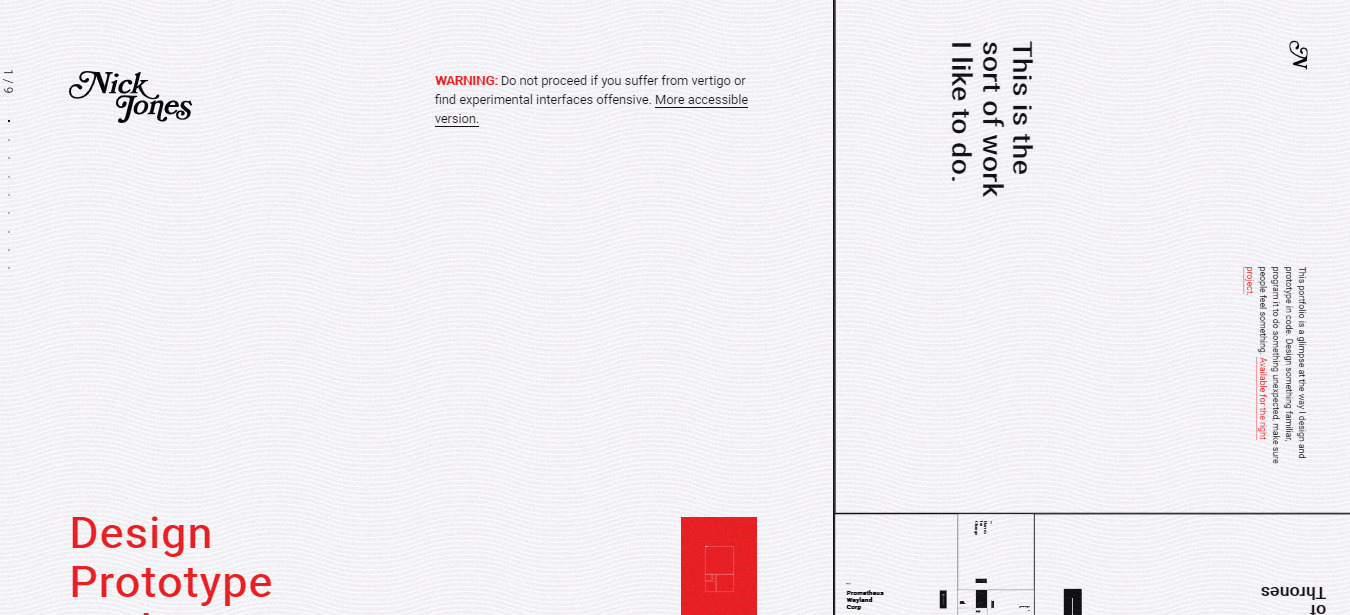
出典:Nick Jones
Nick JonesのHPはグリット型でも、トリッキーなデザインになっています。
各グリットをクリックすると反転し、色見やレイアウトが変わる設計になっており、ユーザーを飽きさせないグリット型のレイアウトといえます。

続いてサイトレイアウトの参考になるギャラリーサイトについて紹介します。

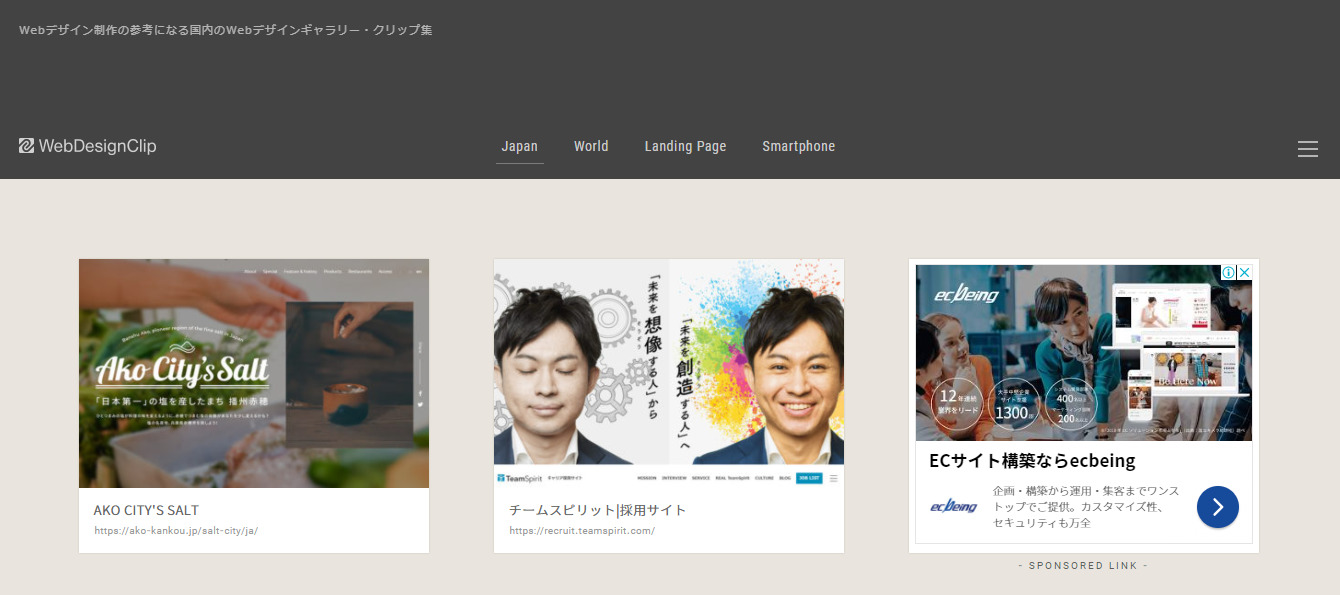
Web Design Clipは、日本国内のwebサイトが多いギャラリーサイトです。
更新頻度も高いため、日本国内のwebサイトから勉強したい人には、ぴったりのサイトです。

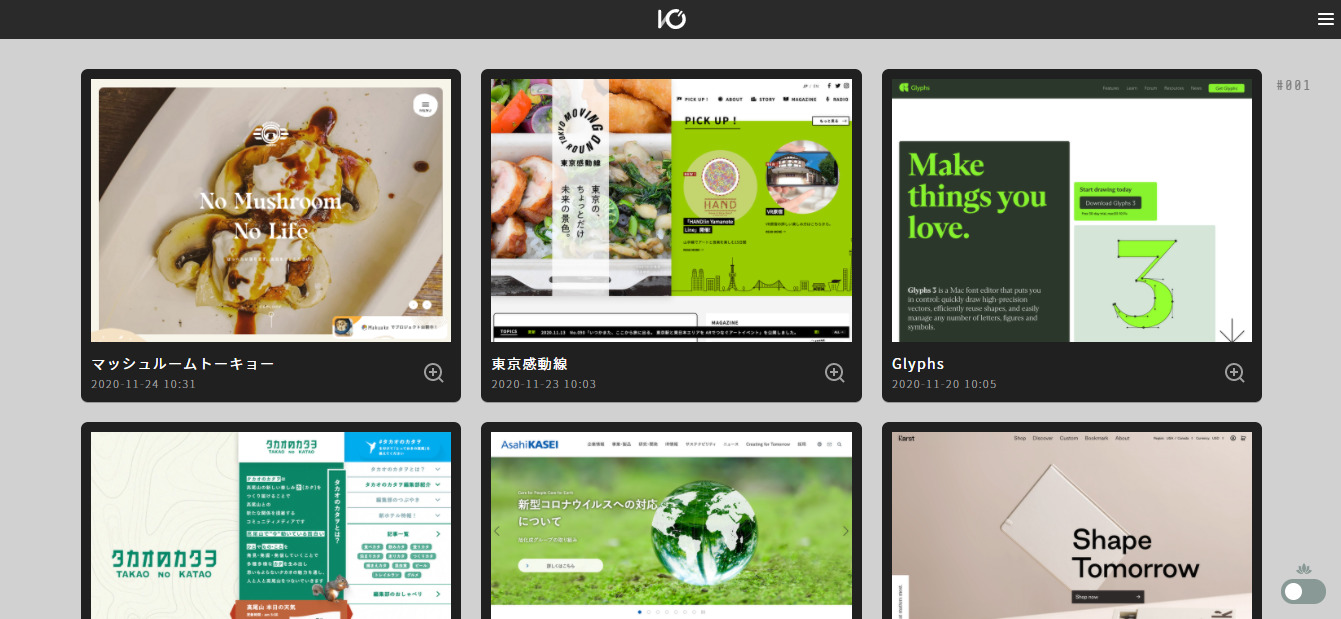
出典:I/O 3000
I/O 3000は、日本国内、海外のサイトが集められているギャラリーサイトです。
「カラー」「カテゴリ」「タグ」からwebサイトを探すことが可能です。
他のギャラリーサイトでは、中々見ることができないwebサイトを多く取り扱っています。

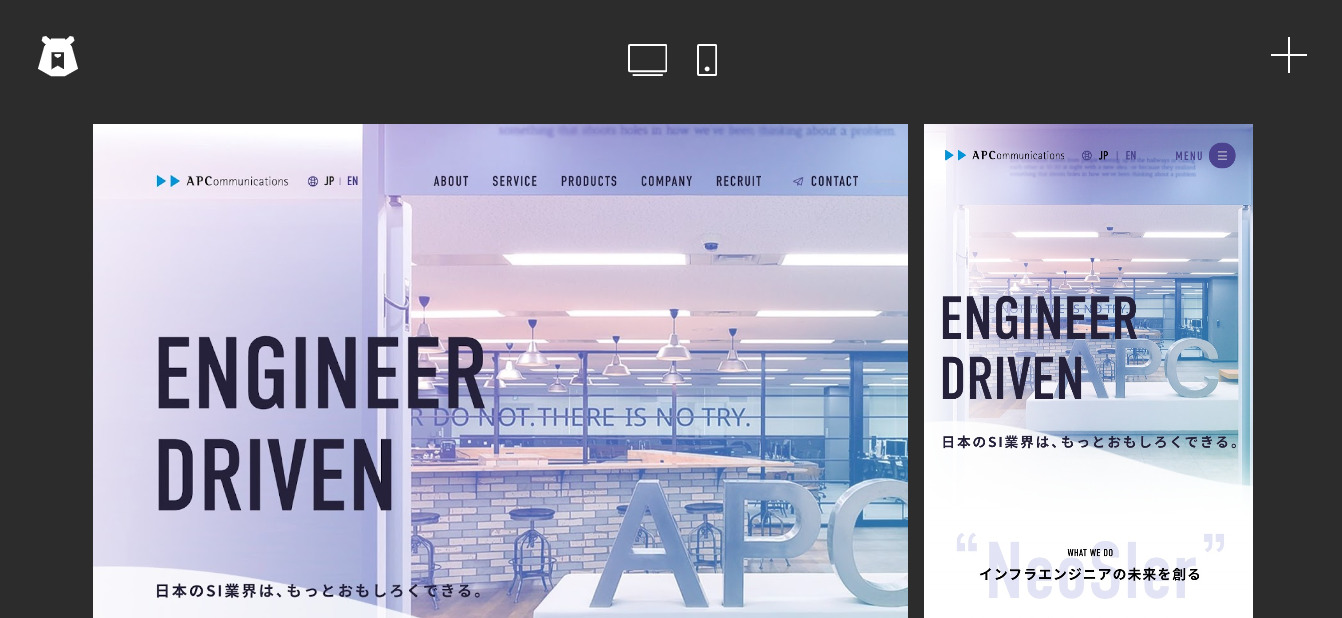
出典:bookma! v3
bookma! v3は、PCとスマホに表示されるデザインを比較しながらサイトレイアウトを探せるギャラリーサイトになっています。
レスポンシブデザイン重視の方には、ピッタリのギャラリーサイトになります。

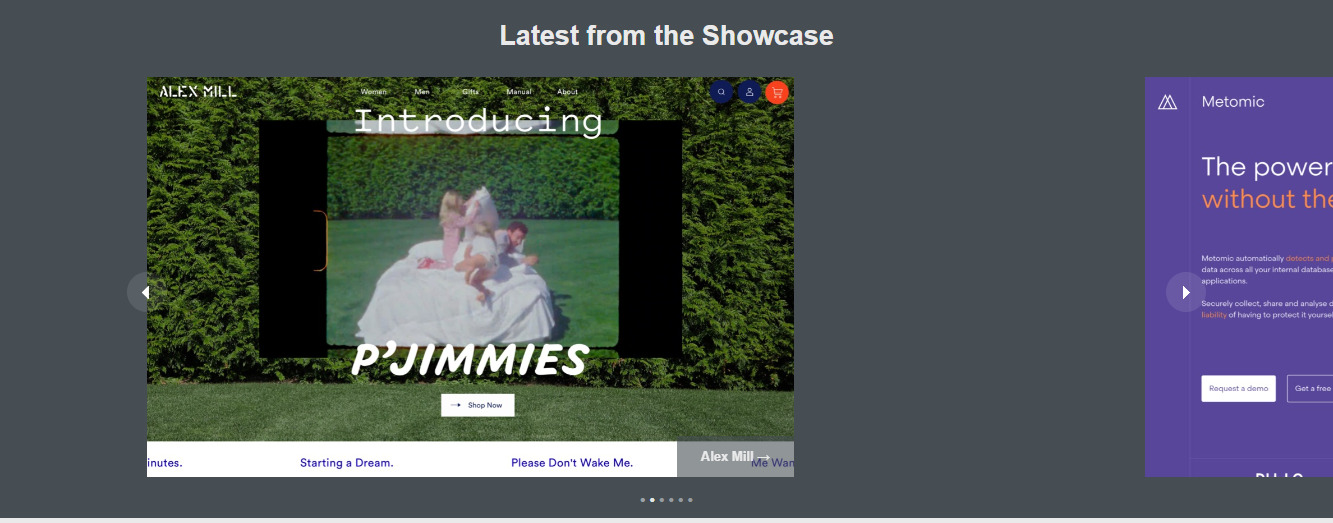
出典:siteInspire
siteInspireは、ロンドンのデジタルスタジオが運営する、海外のサイトが集められたギャラリーサイトです。
優れた最先端のデザインが多いのが特徴で、「スタイル」「タイプ」「カテゴリー」と詳細な検索をすることも可能です。

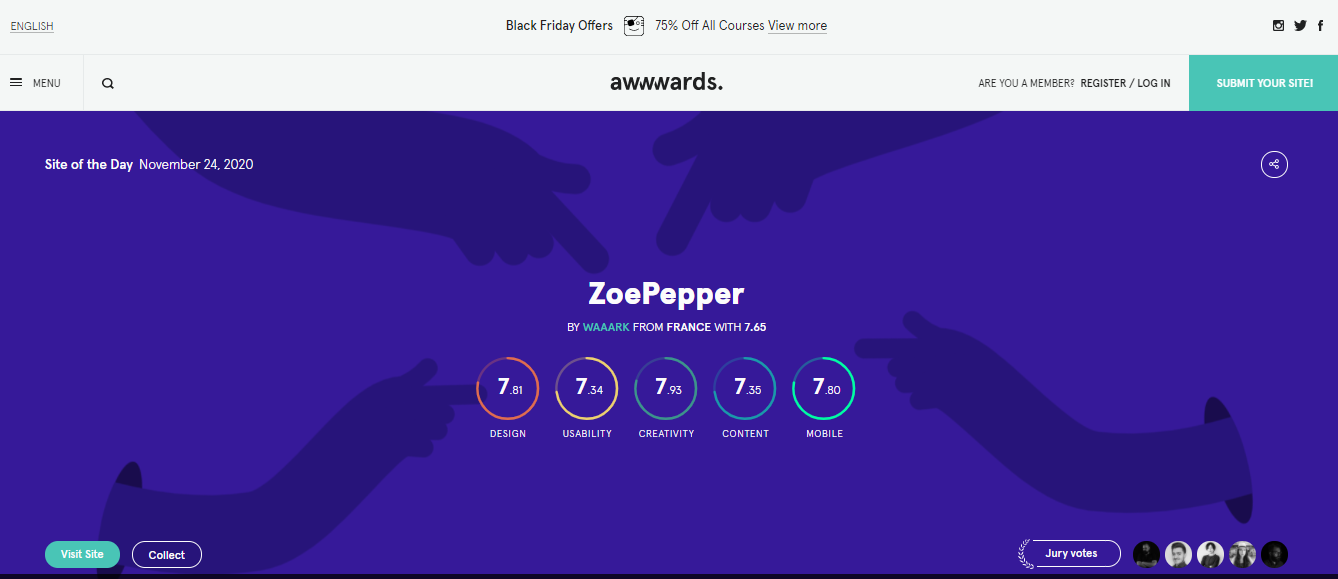
出典:AWWWARDS
AWWWARDSは、世界中の開発者やデザイナーを応援する海外のギャラリーサイトです。
AWWWARDSはユーザーの投票によって掲載されるサイトが決定するため、非常にデザイン性が高いサイトが多いのが特徴です。

サイトレイアウトを工夫して、CVを獲得するための3つのコツを紹介します。
サイトレイアウトには、CVに繋がりやすい3つのデザインの法則があります。
これらの法則を取り入れて、レイアウトを考えてみましょう。

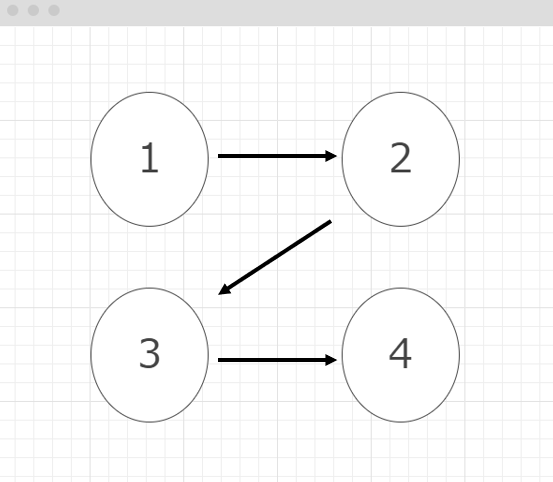
グーテンバーグの法則とは、現在スタンダードになっている新聞のレイアウトデザインの基礎を生み出した、エドムンド・C・アーノルドのデザインをweb上に落とし込んだものです。
ユーザーは、webページを開いた時に、左上→右上→左下という順番で視線が移動し、最終的に右下に落ち着くというものです。
例えば、左上にはキャッチコピーなど掴みを掲載し、右下にはアクションボタンを設置することでCV率が上がるとうことです。

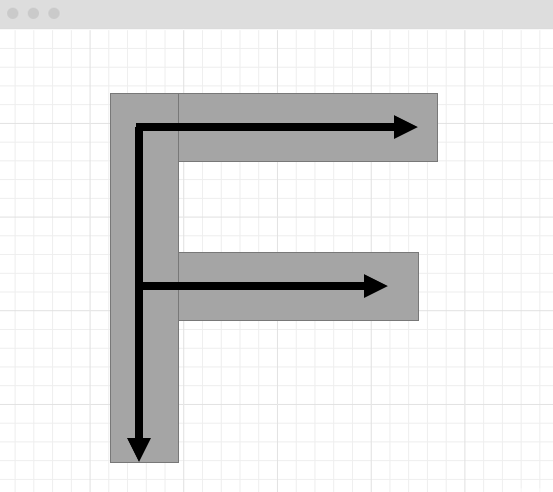
Fパターンの法則とは、ユーザーがwebサイトを訪れる時の、目線の動きのことを指します。
ユーザーがwebページのコンテンツを読む際、平均で全文章量の28%しか読まれていないと言われており、これは、ユーザーの大半がwebページの全体を流し読みをしているからと言われています。
このときのユーザーの目線が「F型」となるため、サイトレイアウトを考える際は、小見出しのデザインをユーザーの目が止まるようなデザインにする、各見出しの文章の冒頭をインパクトのあるものにすると有効と言われています。
webサイトを見たユーザーは、まず2.6秒で全体を見て、その後で個々のパーツが魅力的かどうかを、0.2秒で判断しているという研究結果があります。
ユーザーが目を止めやすいと言われている、サイト内のパーツは下記の通りです。
ユーザーを引きとめるには、これらの要素に0.2秒で判断ができるデザインの工夫する必要があるということです。
実際にサイト作成に取り掛かる際は、テンプレートサイトを利用すると便利です。
下記記事を参考にして、自社に合ったHPテンプレートを探してみましょう!
関連記事:ホームページテンプレートサイト11選【HPテンプレートの全てが分かります】
サイトレイアウトについて紹介しました。
自社でサイト作成をおこなう場合は、自社の目的を明確にし、目的にあったサイトレイアウトを選択するようにしましょう。
ネット上には、参考となる多くのギャラリーサイトもあるのでそちらも参考にしましょう。
自社だけでは、難しい場合は是非弊社までご相談下さい!
監修者プロフィール


HP制作
ホームページ作成時の注意点とは?自作する場合におすす...

HP制作
福岡のホームページ制作会社おすすめ47選|実績・格安...

HP制作
【動画】WordPress(ワードプレス)を用いたブ...

HP制作
東京都のホームページ制作会社おすすめランキング37選...

HP制作
【Macユーザー必見】おすすめのホームページ作成ソフ...

HP制作
格安でホームページ作成を依頼できる制作会社22選【月...