HP制作
- 2024/4/4
- 2024/2/3
【塗装会社】集客ができるホームページ制作のコツ!おし...

監修者プロフィール


INDEX
 Macでホームページを作成するときに使うツールは、大きく分けて以下の3つです。
これらのうち、自分に適しているものを、どれか一つ選ぶことになります。
Macでホームページを作成するときに使うツールは、大きく分けて以下の3つです。
これらのうち、自分に適しているものを、どれか一つ選ぶことになります。
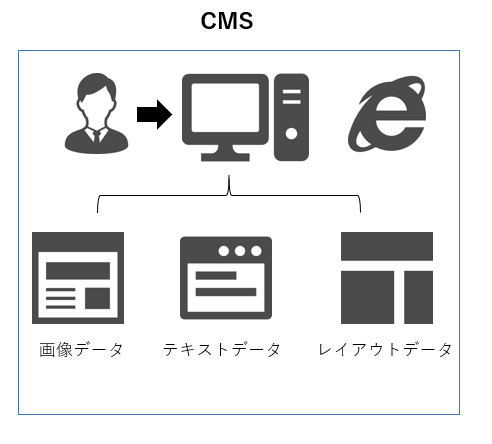
 CMSとは、ホームページを作成する際に、専門的な知識がなくても簡単にホームページの作成ができるソフトウェアアプリケーションのことです。
CMSを使用しないホームページの場合は、1ページごとにWEBページを作成し、それぞれを保存・管理する必要があります。
しかしCMSは、テキストや画像・レイアウト情報を一元管理し、必要に応じてページを生成する仕組みになっています。
CMSを導入することで、以下のメリットがあります。
CMSとは、ホームページを作成する際に、専門的な知識がなくても簡単にホームページの作成ができるソフトウェアアプリケーションのことです。
CMSを使用しないホームページの場合は、1ページごとにWEBページを作成し、それぞれを保存・管理する必要があります。
しかしCMSは、テキストや画像・レイアウト情報を一元管理し、必要に応じてページを生成する仕組みになっています。
CMSを導入することで、以下のメリットがあります。
 HTMLやCSSなどの言語を用いて、1からWebページを作成していく方法です。
テキストエディタは無料で使用できるものがほとんどですが、かなりの技術力を要します。
CMSを使ったホームページ作成に慣れてきた方は検討してもいいでしょう。
具体的に、テキストエディタを使って作成したWebページの特長は、以下のようなものがあります。
HTMLやCSSなどの言語を用いて、1からWebページを作成していく方法です。
テキストエディタは無料で使用できるものがほとんどですが、かなりの技術力を要します。
CMSを使ったホームページ作成に慣れてきた方は検討してもいいでしょう。
具体的に、テキストエディタを使って作成したWebページの特長は、以下のようなものがあります。

出典:WordPress
WordPressは、国内・世界シェア率ぶっちぎりNo.1のCMSです。 ソースコードが無償で公開されている「オープンソース型CMS」なので、検索すればたくさんの情報がヒットします。 機能拡張ができるプラグインなども豊富に開発されているため、初心者~上級者まで幅広い層におすすめのツールです。 オープンソース型CMSなのでレンタルサーバーを契約する必要はありますが、年1~2万円程度で本格的なホームページが運営できます。 「何を使えばいいか迷っている」方は、WordPressを使ったホームページ作成をおすすめします。
出典:shopify
shopifyは、ECサイト作成に向いているオープンソース型CMSです。 amazonキラーとも呼ばれるほどに急成長しています。 また日本語でのメールサポートがあり、以下のような専門知識がないと難しいことまでサポートしてくれます。| ベーシック | スタンダード | プレミアム | |
| 月額料金 | 29 米ドル | 79 米ドル | 299 米ドル |
| スタッフアカウント数 | 2 | 5 | 15 |
| 在庫のロケーション | 最大4 | 最大5 | 最大8 |
| レポート | – | 標準 | 詳細 |

出典:Jimdo
Jimdoは、無料でオシャレなホームページが作成できる、クラウド型のCMSです。 クラウド型のCMSとは、開発した企業が管理するサーバーを利用し、インターネット上で利用できるCMSのことを指します。 そのため、自分でサーバーを用意する必要はありません。 インターネット環境とブラウザさえあればホームページが作成できるので、初心者におすすめのCMSです。| PLAY | START | GROW | |
| 月額費用 | ¥ 0 | ¥ 990 | ¥1,590 |
| ドメイン | サブドメイン | 独自ドメイン | 独自ドメイン |
| 転送用メールアドレス | – | 1 | 5 |
| ページ数 | 5 | 10 | 50 |
| 広告非表示 | ✖ | ○ | ○ |

出典:Movable Type
Movable Typeは、パッケージ型の中で5年連続国内シェアNo.1を占めているCMSです。 パッケージ型のCMSとは、企業が開発したCMSのライセンスを購入して、自社のサーバーにインストールするCMSのことを指します。 企業や組織で運用することを目的として開発されているため、誰でも記事の更新ができるようなわかりやすい作りになっています。 Movable Typeは、静的なコンテンツを作成します、 そのため、他のCMSで作成したホームページよりも早くページを表示できる点が魅力的です。| ライト | スタンダード | プロ | アドバンス50 | アドバンス100 | アドバンス250 | |
|---|---|---|---|---|---|---|
| 月額料金 | 2,500円 | 4,500円 | 7,500円 | 15,000円 | 30,000円 | 75,000円 |
| 年間一括料金 | 25,000円 (2,084円/月) | 45,000円 (3,750円/月) | 75,000円 (6,250円/月) | 150,000円 (12,500円/月) | 300,000円 (25,000円/月) | 750,000円 (62,500円/月) |
| ブログ数 | 5 | 10 | 25 | 50 | 100 | 250 |
| ユーザー数 | 5 | 10 | 25 | 50 | 100 | 250 |
| 容量 | 5GB | 10GB | 25GB | 50GB | 100GB | 250GB |

出典:Blue Monkey
Blue Monkeyは、2018年に開発された比較的新しい国産CMSです。 有料のCMSにおいてはNo.3のシェアを占めており、かなり勢いがあるCMSです。 Blue Monkeyの強みは、本当に必要な機能のみ搭載している点です。 非常にシンプルなCMSなので、中小企業にはピッタリのクラウド型CMSと言えます。| S | SS | 専用スタンダード | ハイエンド | |
| 月額料金 | 30,000円 | 50,000円 | 70,000円 | 120,000円 |
| 容量 | 10GB | 20GB | 100GB | 100GB |
| AMP | ○ | ○ | ○ | ○ |
| 改ざん検知 | ✖ | ○ | ○ | ○ |
| PV目安 | 10万PV | 30万PV | 50万PV | 100万PV |
| サーバー | 共用 | 共用 | 専用 | 専用 |
 Visual Studio Codeは、Microsoft社が2015年に開発した、シェア50%超のテキストエディターです。
通称VS Codeと呼ばれ、Windows、MacOS、Linuxのいずれの環境にもインストールできます。
VS Codeは、直感的でわかりやすいUIを採用しており、起動や動作も速いです。
また、デフォルトでは機能が制限されていますが、拡張機能を使うことであらゆる開発環境に対応できます。
組織ではじめてテキストエディターを導入するときは、VS Codeから始めてみることをおすすめします。
Visual Studio Codeは、Microsoft社が2015年に開発した、シェア50%超のテキストエディターです。
通称VS Codeと呼ばれ、Windows、MacOS、Linuxのいずれの環境にもインストールできます。
VS Codeは、直感的でわかりやすいUIを採用しており、起動や動作も速いです。
また、デフォルトでは機能が制限されていますが、拡張機能を使うことであらゆる開発環境に対応できます。
組織ではじめてテキストエディターを導入するときは、VS Codeから始めてみることをおすすめします。

出典:Atom
Atomは、GitHubが開発し2014年にリリースされた、オープンソース型のテキストエディターです。 Windows、MacOS、Linuxいずれの環境でも無料で使うことができます。 起動速度や動作速度でVS Codeに劣りますが、その分拡張性に優れています。 特にphpなどの言語にも自動補完機能が付いています。 バックエンド系のエンジニアにとっては非常におすすめのテキストエディターです。
出典:CotEditor
CotEditorは、MacOS専用の日本製テキストエディターです。 Windowsで作成されたファイルが文字化けしているときに、文字コードを変換して保存するのに便利です。 Macには「テキストエディット」が標準でインストールされていますが、RTF形式で使いづらいです。 メモ帳としても便利なので、Macユーザーであればインストールしておいてもよいでしょう。
出典:Sublime Text
Sublime Textは、2008年にリリースされたテキストエディターです。 2013年のアップデートにより、動作が安定し使いやすくなりました。 行の移動やコピー、結合の仕方など、独特な操作方法に慣れると、作業が一気に早くなります。 ショートカットキーを覚えると抜群に使いやすいので、覚えるのが得意な方におすすめです。
出典:MacDown
MacDownは、Mac専用のMarkDownに適したテキストエディターです。 MarkDownとは、テキスト形式で手軽に書いた文書からHTMLを生成するソフトウェアだとご認識ください。 パワーポイント形式にも変換できるため、パワポを持っていない方に便利です。 素早く文章を書きたいときは、このMacDownをぜひ活用してみましょう。
出典:BiNDup
BiNDup(バインドアップ)は、株式会社デジタルステージという会社が開発している、国産ホームページ作成ツールです。 比較的安価でデザイン性の高いホームページを作ることができます。 また、Google AnalyticsやGoogle Search Consoleと連携し、必要な情報をピックアップしてくれます。 スマホに最適化したページも簡単に作れるため、今の時代にあっているツールです。| エントリーコース | 基本コース | ビジネスコース | |
| 月額料金 | 528円 | 3,278円 | 10,780円 |
| Webアプリのライセンス | 1ユーザー | 1ユーザー | 20ユーザー |
| 公開可能なサイト数 | 1 | 無制限 | 無制限 |
| 公開容量 | 1GB | 300GB | 1TB |
| 独自ドメイン | ✖ | 5ドメイン | 40ドメイン |

出典:Dreamweaver
Dreamweaverは、Adobe社が開発しているWebオーサリングツールです。 Adobe Creative Cloudと連携することで、Adobeのソフトが定額で使えるようになるため、非常に便利です。 プロ向けのHTML告知区ツールではありますが、テキストエディターで0から手打ちするよりミスが減ります。 また、予測変換機能なども充実しているため、「作業効率を一気に上げたい」と感じている方は導入をご検討ください。| Dreamweaver単体 | コンプリート | 学生・教職員 | 法人 | |
| 月額料金 | 1,848円 | 4,378円 | 2,178円 | 4,158円~ |
 最後に、Macでホームページを作成する際の注意点を2つ解説します。
最後に、Macでホームページを作成する際の注意点を2つ解説します。
 自分にあったホームページ作成方法は見つかりましたか?
「テキストエディターを使ったことがないから不安…」
そう感じた方は、やはりWordPressを使ったホームページ作成がおすすめです!
実際に、検索結果上で上位表示されているサイトを見てもほとんどがWordPressを使って構築されています。
便利なプラグインやデザイン性に優れたテーマもどんどん開発されています。
「それでも専門知識がないからホームページ作成できるか不安」という方は、ぜひ弊社にご相談ください。
こんなホームページを作りたいという要望があれば、下記のお問合せフォームよりご相談いただけます。
WordPressを使ったホームページ作成のお手伝いをさせていただきます!
アドトラへの無料相談はこちら
自分にあったホームページ作成方法は見つかりましたか?
「テキストエディターを使ったことがないから不安…」
そう感じた方は、やはりWordPressを使ったホームページ作成がおすすめです!
実際に、検索結果上で上位表示されているサイトを見てもほとんどがWordPressを使って構築されています。
便利なプラグインやデザイン性に優れたテーマもどんどん開発されています。
「それでも専門知識がないからホームページ作成できるか不安」という方は、ぜひ弊社にご相談ください。
こんなホームページを作りたいという要望があれば、下記のお問合せフォームよりご相談いただけます。
WordPressを使ったホームページ作成のお手伝いをさせていただきます!
アドトラへの無料相談はこちら
監修者プロフィール


HP制作
【塗装会社】集客ができるホームページ制作のコツ!おし...

HP制作
おすすめのホームページ作成ツール20選【無料ツールや...

HP制作
【動画】WordPress(ワードプレス)を用いたブ...

HP制作
【パーソナルジム】ホームページデザイン11選!集客に...

HP制作
サイトレイアウトの基本【CVが増加するレイアウトとは...

HP制作
Web制作にかかるスケジュールはどれくらい?【HP作...